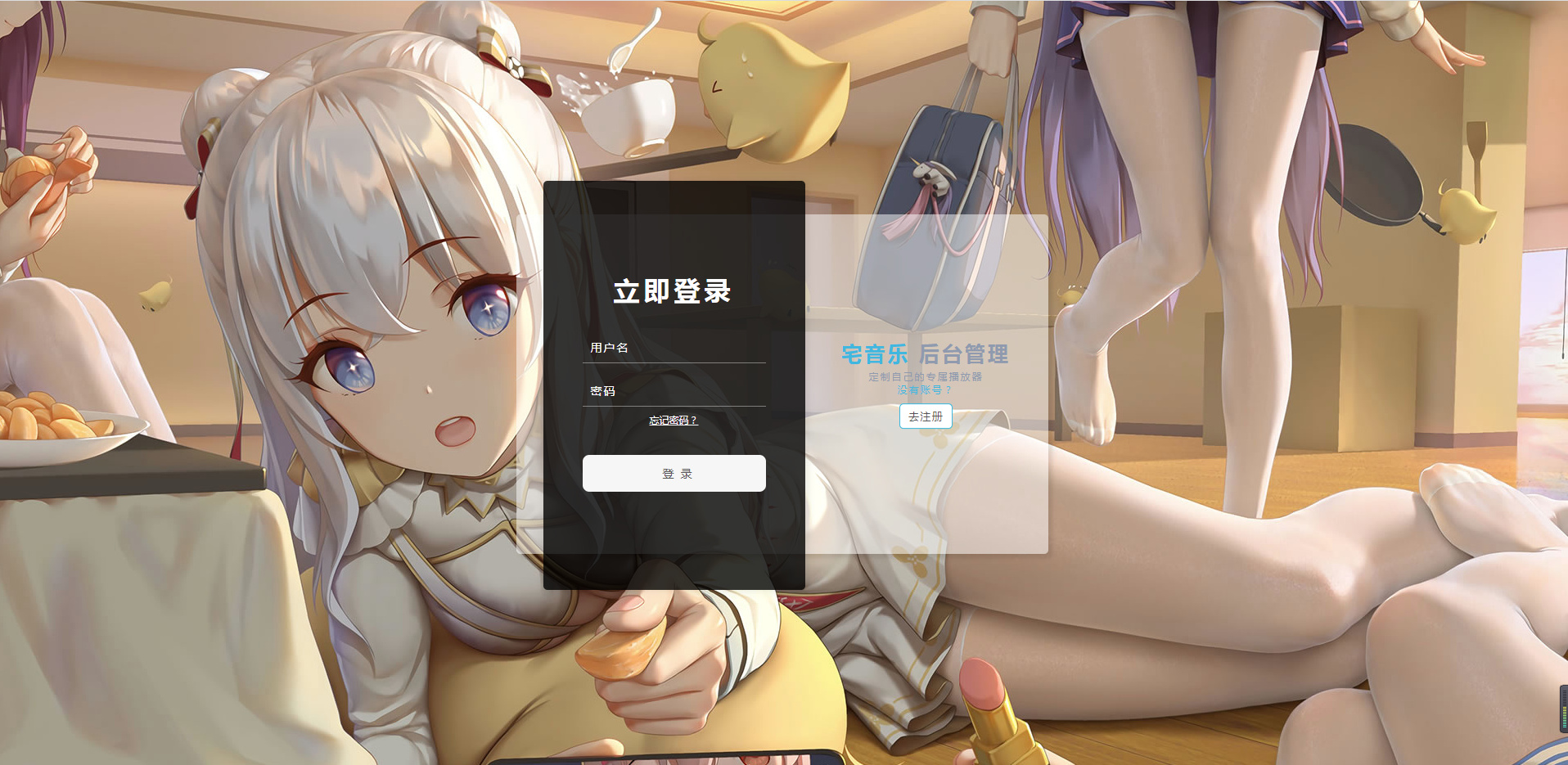
html+css切换登录注册界面
在音乐播放器插件,做好后,就一直没有去管过了,今天无疑去看看,觉得登录的表单太丑了。在网上找了一些登录界面的参考,仿造着写了这个登录界面。
做一次记录,方便下次直接复制使用,样式如下

演示地址
http://musicp.lingyuyy.com/admin/user/loginhtml代码
<!DOCTYPE html>
<html>
<head>
<title>陵小宇-宅音乐后台管理 - 登录</title>
<meta name="keywords" content="HTML浮窗音乐播放器"/>
<meta name="description" content="HTML浮窗音乐播放器"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="css/login-style.css">
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
</head>
<body>
<div class="container">
<div class="form-box">
<!-- 注册 -->
<form name="form2" id="regUser" accept-charset="utf-8" action="#" method="post" class="register-box hidden">
<h1>快速注册</h1>
<input type="text" id="user" name="username" maxlength="16" placeholder="用户名">
<input type="password" id="passwd" name="password" maxlength="16" placeholder="密码">
<input type="password" id="passwd2" maxlength="16" placeholder="确认密码">
<input type="text" id="qq" name="qq" maxlength="10" placeholder="QQ">
<div id="userCue" class="cue">请注意格式</div>
<input type="button" id="reg" class="but" value="注册"/>
</form>
<!-- 登录 -->
<form action="#" name="loginform" accept-charset="utf-8" id="login_form" method="post" class="login-box">
<h1>立即登录</h1>
<input type="text" id="u" name="username" placeholder="用户名">
<input type="password" id="p" name="password" placeholder="密码">
<div id="logincue" class="cue"></div>
<div class="cue"><a href="#">忘记密码?</a></div>
<input type="button" id="loginbutton" value="登 录" class="but"/>
</form>
</div>
<div class="con-box left">
<h2><span>宅音乐</span> 后台管理</h2>
<p>定制自己的专属播放器</p>
<p><span>已有账号</span></p>
<button id="login">去登录</button>
</div>
<div class="con-box right">
<h2><span>宅音乐</span> 后台管理</h2>
<p>定制自己的专属播放器</p>
<p><span>没有账号?</span></p>
<button id="register">去注册</button>
</div>
</div>
<script src="js/login.js"></script>
</body>
</html>
css代码
*{
/* 初始化 */
margin: 0;
padding: 0;
}
body{
height: 100vh;
/* 弹性布局 水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
/* 渐变背景 */
/* background: linear-gradient(200deg,#fe860e,#12b7de); */
background: rgb(75, 74, 74) url(../images/login_bg.jpg)no-repeat;
}
.container{
background: rgba(255, 255, 255, 0.5);
width: 650px;
height: 415px;
border-radius: 5px;
/* 阴影 */
box-shadow: 5px 5px 5px rgba(0,0,0,0.1);
/* 相对定位 */
position: relative;
}
.form-box{
/* 绝对定位 */
position: absolute;
top: -10%;
left: 5%;
background-color: rgba(0,0,0,0.8);
width: 320px;
height: 500px;
border-radius: 5px;
box-shadow: 2px 0 10px rgba(0,0,0,0.1);
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
/* 动画过渡 加速后减速 */
transition: 0.5s ease-in-out;
}
.register-box,.login-box{
/* 弹性布局 垂直排列 */
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
}
.hidden{
display: none;
transition: 0.5s;
}
h1{
text-align: center;
margin-bottom: 25px;
/* 大写 */
text-transform: uppercase;
color: #fff;
/* 字间距 */
letter-spacing: 5px;
}
input{
background-color: transparent;
width: 70%;
color: #fff;
border: none;
/* 下边框样式 */
border-bottom: 1px solid rgba(255,255,255,0.4);
padding: 10px 0;
text-indent: 10px;
margin: 8px 0;
font-size: 14px;
letter-spacing: 2px;
}
input::placeholder{
color: #fff;
}
input:focus{
color: #12b7de;
outline: none;
border-bottom: 1px solid #12b7de;
transition: 0.5s;
}
input:focus::placeholder{
opacity: 0;
}
.form-box .cue {
color: #fff;
font-size: 12px;
}
.form-box .cue a{
color: #fff;
}
.form-box .but{
width: 70%;
margin-top: 35px;
background-color: #f6f6f6;
outline: none;
border-radius: 8px;
padding: 13px;
color: #555;
letter-spacing: 2px;
border: none;
cursor: pointer;
}
.form-box .but:hover{
background-color: #12b7de;
color: #FFF;
transition: background-color 0.5s ease;
}
.con-box{
width: 50%;
/* 弹性布局 垂直排列 居中 */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/* 绝对定位 居中 */
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.con-box.left{
left: -2%;
}
.con-box.right{
right: -2%;
}
.con-box h2{
color: #8e9aaf;
font-size: 25px;
font-weight: bold;
letter-spacing: 3px;
text-align: center;
margin-bottom: 4px;
}
.con-box p{
font-size: 12px;
letter-spacing: 2px;
color: #8e9aaf;
text-align: center;
}
.con-box span{
color: #12b7de;
}
.con-box img{
width: 150px;
height: 150px;
opacity: 0.9;
margin: 40px 0;
}
.con-box button{
margin-top: 3%;
background-color: #fff;
color: #555;
border: 1px solid #12b7de;
padding: 6px 10px;
border-radius: 5px;
letter-spacing: 1px;
outline: none;
cursor: pointer;
}
.con-box button:hover{
background-color: #12b7de;
color: #fff;
}
js代码
$(function(){
// 点击注册按钮
$('.con-box.left').css('opacity','0');
$("#register").click(function(){
$('.form-box').css('transform', 'translateX(80%)');
$('.login-box').addClass('hidden');
$('.register-box').removeClass('hidden');
$('.con-box.right').css('opacity','0');
$('.con-box.left').css('opacity','1');
})
//点击登陆
$("#login").click(function(){
$('.form-box').css('transform', 'translateX(0%)');
$('.register-box').addClass('hidden');
$('.login-box').removeClass('hidden');
$('.con-box.left').css('opacity','0');
$('.con-box.right').css('opacity','1');
})
// 登陆填写验证
$('#loginbutton').click(function () {
if($("#u").val() === '' || $("#p").val() === ''){
$("#logincue").html("<font color='#f33'>请填写完整!</font>");
return;
}
})
})
$(document).ready(function() {
var reMethod = "GET", pwdmin = 6;
$('#reg').click(function() {
if ($('#user').val() == "") {
$('#user').focus().css({
border: "1px solid #12b7de",
boxShadow: "0 0 2px #12b7de"
});
$('#userCue').html("<font color='red'><b>×用户名不能为空</b></font>");
return false;
}
if ($('#user').val().length < 4 || $('#user').val().length > 16) {
$('#user').focus().css({
border: "1px solid #12b7de",
boxShadow: "0 0 2px #12b7de"
});
$('#userCue').html("<font color='red'><b>×用户名位4-16字符</b></font>");
return false;
}
if ($('#passwd').val().length < pwdmin) {
$('#passwd').focus();
$('#userCue').html("<font color='red'><b>×密码不能小于" + pwdmin + "位</b></font>");
return false;
}
if ($('#passwd2').val() != $('#passwd').val()) {
$('#passwd2').focus();
$('#userCue').html("<font color='red'><b>×两次密码不一致!</b></font>");
return false;
}
var sqq = /^[1-9]{1}[0-9]{4,9}$/;
if (!sqq.test($('#qq').val()) || $('#qq').val().length < 5 || $('#qq').val().length > 12) {
$('#qq').focus().css({
border: "1px solid #12b7de",
boxShadow: "0 0 2px #12b7de"
});
$('#userCue').html("<font color='red'><b>×QQ号码格式不正确</b></font>");return false;
} else {
$('#qq').css({
border: "1px solid #",
boxShadow: "none"
});
}
});
});
资源下载列表
很赞哦! ()
转载:感谢您对陵小宇个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源陵小宇个人博客-一个生活分享和记录随笔的个人网站”。https://www.lingyublog.com/zheteng/25.html
如果侵犯了你的权益请来信告知我们删除。邮箱:lingyu314269@qq.com
上一篇:php注释-php注释的三种方式