上一篇: html-iframe标签
下一篇: css选择器
层叠样式表(CSS),又称串样式列表,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力

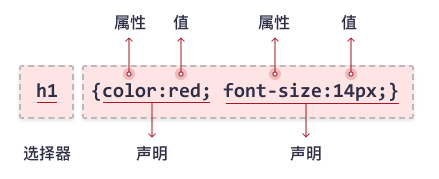
css语法由三个部分组成:选择器、属性、属性值
选择器通常是需要改变样式的html元素
声明块包含一条或多条用分号分隔的声明
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔
多条 CSS 声明用分号分隔,声明块用花括号括起来
应用内嵌样式到各个网页元素
<p style="color:red; font-size:14px">一个段落文本</p>
在网页上创建嵌入样式表
<style>
p {
color: red;
font-size: 16px;
}
</style>
将网页链接到外部样式表
<link rel="stylesheet" href="style.css">
css通过@import引入其他css文件
<style>
@import url('style.css');
@import url("skin.css");
</style>
以上四种引用方式区别行间样式只作用于当前标签;而内部样式作用于当前文件;外部样式可以被多个HTML文件引用
在实际开发中,最好使用外部样式
外部样式分为link引入和import引入两种方式
这两种方式区别:
上一篇: html-iframe标签
下一篇: css选择器
*声明:内容来源于网络收集和整理,版权归原著所有,如来源信息有误或侵犯权益,请联系站长作修改和删除处理。