上一篇: html布局-多列布局
下一篇:没有了
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
弹性盒子只定义了弹性子元素如何在弹性容器内布局
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行
以下元素展示弹性子元素在一行内显示,从左到右
html代码
<div class='box'>
<div class='box1'>div1</div>
<div class='box1'>div2</div>
<div class='box1'>div3</div>
</div>
css代码
.box { display:flex; width:100%; height:300px; }
.box1 { width:300px;height:300px; }
弹性容器常用的属性:flex-direction 、justify-content、 align-items 、flex-grow 和 flex
flex-direction 指定了弹性子元素在父容器中的位置。此属性作用于父容器
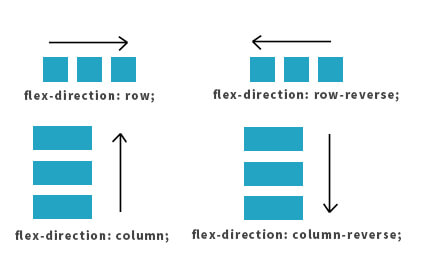
语法: flex-direction: row | row-reverse | column | column-reverse
参数:
row :横向从左到右排列(左对齐),默认的排列方式。
row-reverse :反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column :纵向排列。
column-reverse :反转纵向排列,从后往前排,最后一项排在最上面
图片案例

justify-content属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。此属性作用父容器
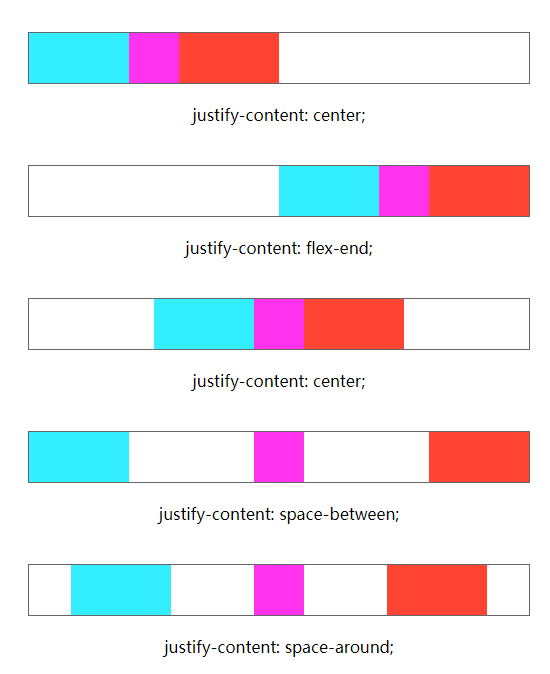
语法:justify-content: flex-start | flex-end | center | space-between | space-around
参数:
flex-start :弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放
flex-end :弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放
center :弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
space-between :弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flexstart。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等
space-around :弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)

align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。此属性作用于父容器
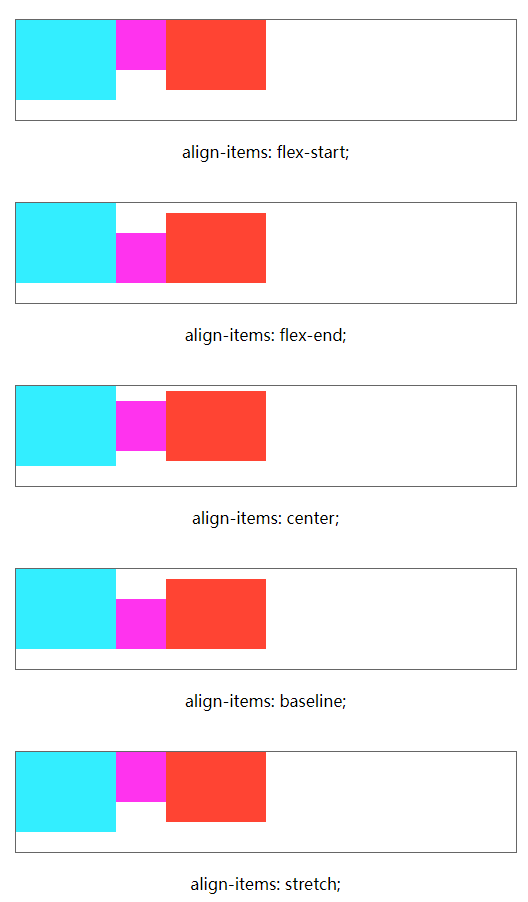
语法: align-items: flex-start | flex-end | center | baseline | stretch
参数:
flex-start :弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
flex-end :弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
center :弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度
baseline :如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐
stretch :如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。

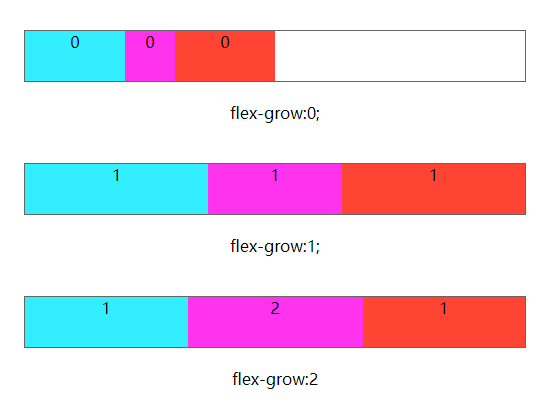
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。此属性作用于子元素
语法:flex-grow:number;
解释:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍

flex 属性用于指定弹性子元素如何分配空间。
语法: flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
参数:
auto : 等价于 1 1 auto
initial : 等价于 0 1 auto
none :等价于 0 0 auto
inherit :从父元素继承
[ flex-grow ] :定义弹性盒子元素的扩展比率
[ flex-shrink ] :定义弹性盒子元素的收缩比率
[ flex-basis ] :定义弹性盒子元素的默认基准值
实例:
<div class='box'>
<div class='box1'>div1</div>
<div class='box1'>div2</div>
<div class='box1'>div3</div>
</div>
.box { display:flex; width:100%; height:300px; }
.box1 { flex: 0 0 300px; } /* 等同于 宽度每个box1的宽度为300px */
上一篇: html布局-多列布局
下一篇:没有了
*声明:内容来源于网络收集和整理,版权归原著所有,如来源信息有误或侵犯权益,请联系站长作修改和删除处理。